分享我在电脑内的学习与开发环境
Google Chrome插件
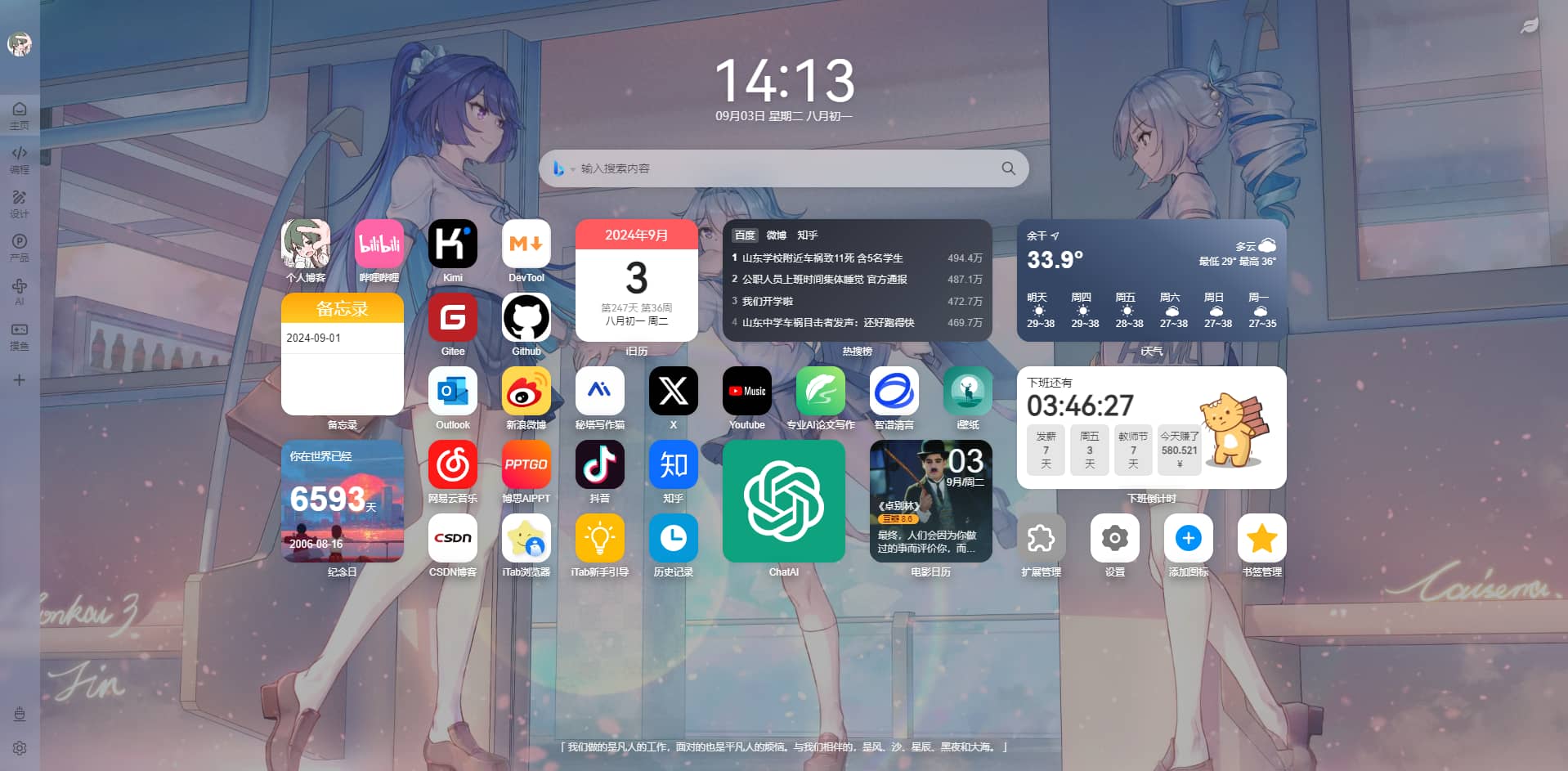
iTab 新标签页
1 . iTab是一款免费无广告的组件式浏览器主页插件。
2 . iTab 新标签页可能是我见过最美观的主导航页面了,你可以在该主页内自定义自己常用的网站快捷方式,也可以添加一些小组件,它还提供了分层页面,帮助你将主页的网站快捷方式进行分类。
3 . 多的不说,iTab功能太多了,且还保持着页面的整洁。我只能说浏览器扩展的唯一真神!!!

4 . 下载链接:https://itab.link/?from=itab
5 . 下载完成后,只需要将文件拖到Chrome浏览器的扩展管理页面chrome://extensions/内,并启动插件即可。
Cat-catch
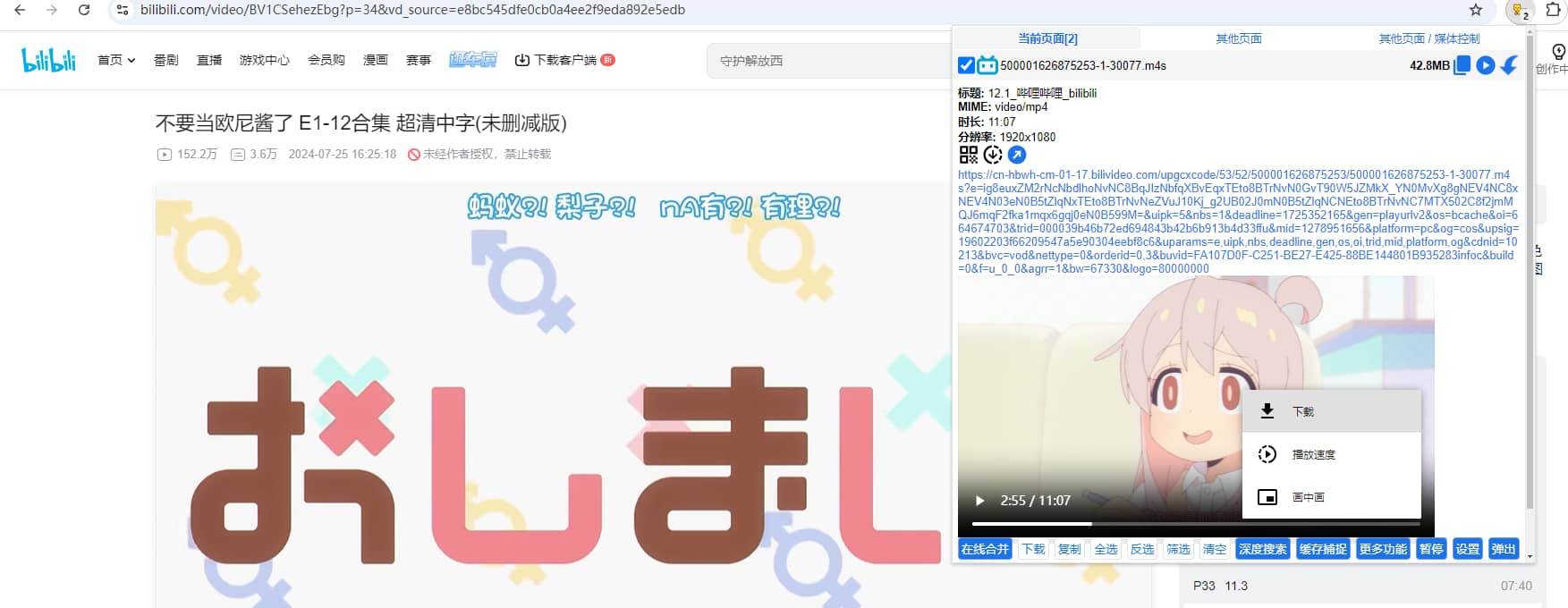
1 . 猫抓(cat-catch) 是一款开源的资源嗅探扩展,能够帮你筛选列出当前页面的资源。
2 . 它能够将你正在访问的页面内的资源(如mp3,mp4,png,gif……等资源)抓取出来,并且可以直接下载该资源。
3 . 当然了,该插件只能获取非会员的资源,毕竟非法抓取资源是需要追究侵权责任的。

4 . 官方下载:https://chrome.google.com/webstore/detail/jfedfbgedapdagkgh(需要挂梯子)
Geek
1 . Geek Uninstaller 是一款功能强大、操作简便的软件卸载工具,帮助您彻底移除不需要的软件,保持系统的清洁和高效。无论是个人用户还是企业用户,Geek Uninstaller 都能满足需求,提供一流的卸载体验。
2 . Geek不仅可以快速的卸载掉一些不用的软件,不仅如此它还能够将该软件在注册表留下的信息全都清理掉,十分高效,别说怎么用,就连刚接触电脑的小白也能轻松使用,小白直呼:终于不用在360软件管家卸载软件啦!!!
3 . 下载链接:https://geekuninstaller.com/download
Windows Terminal
1 . Windows Terminal是一款新式、快速、高效、强大且高效的终端应用程序,适用于命令行工具和命令提示符,PowerShell和 WSL 等 Shell 用户。主要功能包括多个选项卡、窗格、Unicode、和 UTF-8 字符支持,GPU 加速文本渲染引擎以及自定义主题、样式和配置。
2 . 相当于传统的命令提示符和PowerShell,Windows Terminal提供了更多功能,并且有着很高的自由度。可以说是windows用户人手必备,当然现在大部分pc都会自带这一应用,没有的话也可以在微软商店下载安装。
3 . 例如,例如你可以通过安装Oh My Posh来美化你的终端样式,不同主题的效果如下:


4 . 当然了,我也懒得美化,想美化还得看教程…….
5 . 安装也很简单,直接在MicroSoft Store内搜索Windows Terminal下载安装即可。
Visual Studio Code

字体
CodeNewRoman NF
1 . 码字的第一精神生产力那必定是字体样式了。其实代码字体本质上没有什么客观上的效果,但却能让我对敲代码产生强烈的欲望,靠,我真是中邪了。
2 . 虽然我使用过很多字体,但最后都无法满足我的审美,到后来才发现了CodeNewRoman Nerd Font这款字体。
3 . CodeNewRoman NF这款字体是我在为NeoVim寻找合适的带多种文字图标字体时发现的,它来源于Nerd Fonts,这提供大量免费开源的适合敲代码的字体,这里的字体的特点就是,字体内会附带很多文字图案。最后我们也不用担心侵权问题。
4 . 下载链接:https://github.com/ryanoasis/nerd-fonts/releases/download/v3.2.1/CodeNewRoman.zip
黑体
1 . 英文字体有了,中文字体当然也得有,我选择的是黑体。
2 . 这款字体系统一般都会自带,所以可以直接使用。
1 | CodeNewRoman Nerd Font, '黑体' |
3 . 代码用CodeNewRoman Nerd Font,注释用黑体,整体来讲还是非常协调的。
插件
1 | Visual Studio Code扩展 |
Chinese就不用介绍了:汉化插件
Code Runner
1 . 当我们想在Visual Studio Code运行一些语言的程序时可能都需要用到code runner了,它可以通过匹配文件在相当于的编译环境内运行代码。也就是说你的是java程序它就会在java的编译环境内运行,是c就会在c语言的编译环境内运行……
2 . 在vscode扩展市场内可以直接安装该插件
3 . 你可以在扩展设置的setting.json内配置你需要的环境。
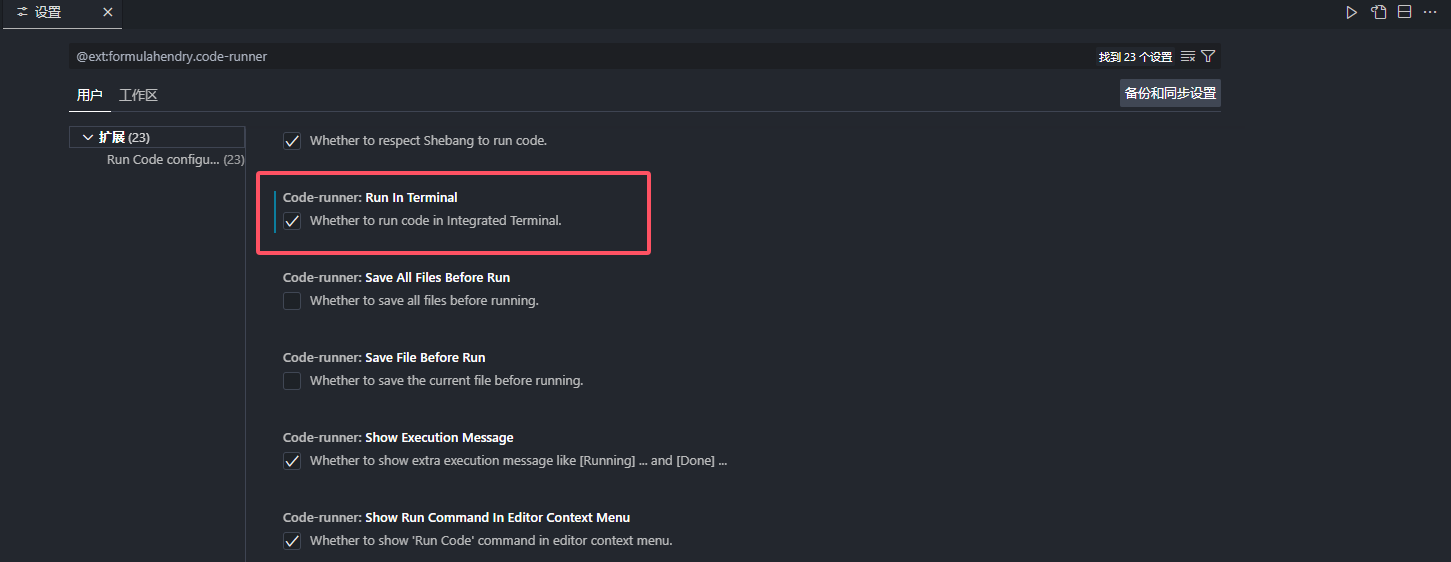
4 . 最后需要在扩展设置中勾选:Run In Terminal,代码运行后它便会在内置终端内输出。

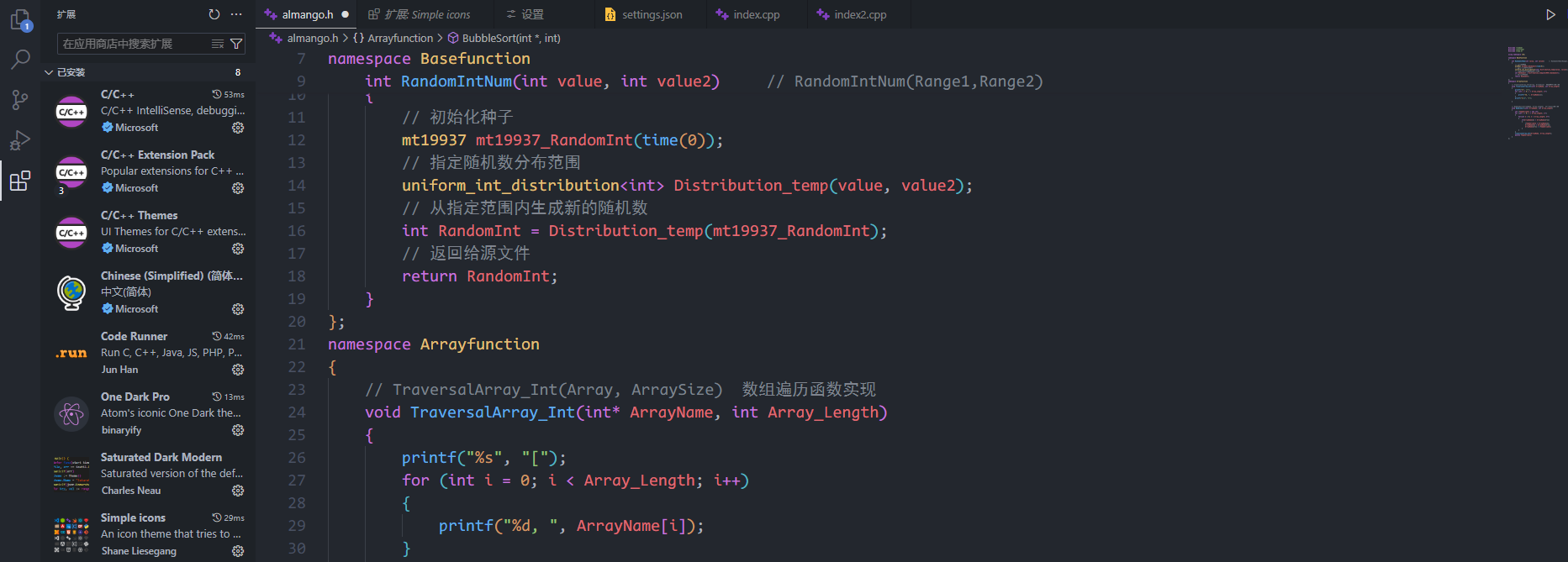
One Dark Pro
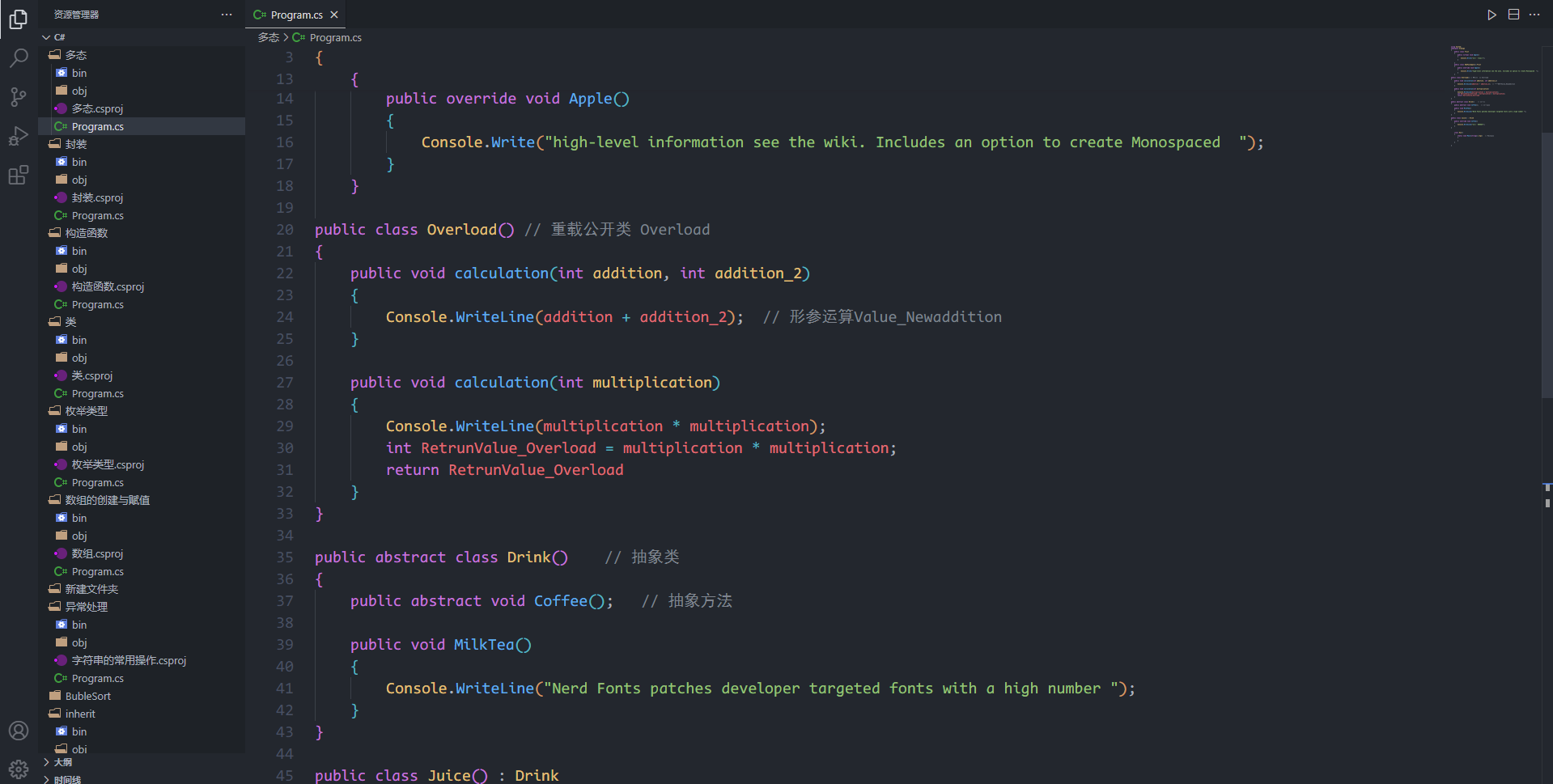
1 . One Dark Pro,我只能说是代码配色的唯一真神了。
2 . One Dark Pro有着极高的颜值,受到许多开发者的喜爱,安装量直接是达到了9,740,267之多。估计看了代码就知道什么叫高颜值配色了。

3 . 不过呢,还有一款比较冷门的配色我也挺喜欢的:Saturated Dark Modern,感觉颜值也还在线,可以去试一下。
Simple icons
1 . Simple icons是一款内置多种支持文件类型的图标插件,它可以修改替换掉侧边栏文件树的图标,使得编辑器更加美观。
2 . 这个就不给图片演示了
file-icons
1 . file-icons同样也是一款内置多种支持文件类型的图标插件,相对于Simple icons内容会更多一些。
![]()
、
2 . 以上是file-icons所支持的文件类型的图标,也是相当多的。
3 . 不过话说回来,我还是更喜欢Simple icons,因为它更饱满和高亮,看着舒服。
Markdown Preview Enhanced
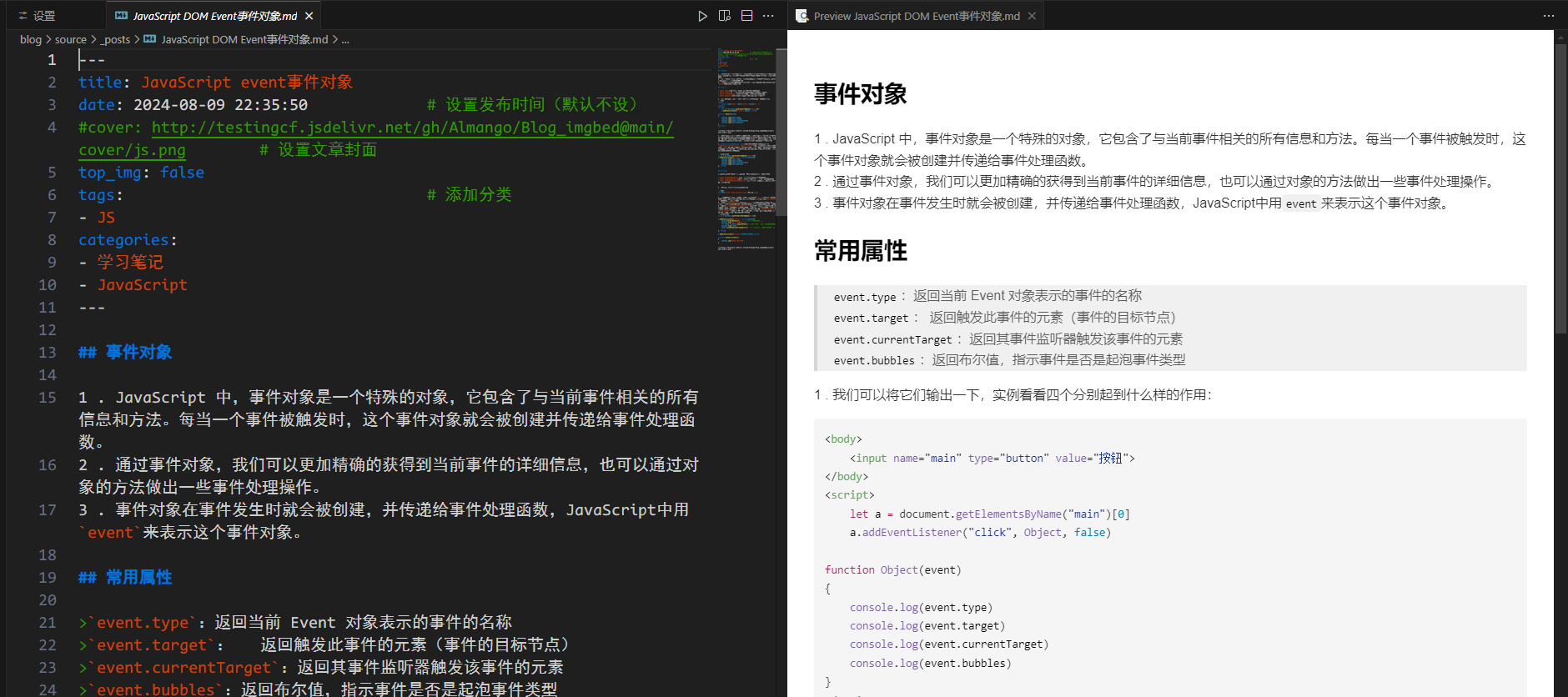
1 . 这是一个内置的Markdown预览窗口,它可以在vscode中实时预览md文章,实现了vscode编写markdown文章的自由与方便。
2 . 不过我几乎不怎么在vscode中编写md文章,感觉这个内置的预览窗口还是太简单了,毫无样式可言,不过对于某些人来说开始很便捷的,毕竟不用收费,而且也不需要互联网环境。
3 . 我后面会推荐一个在线的md编辑工具。