Vue3部署与基本语法实例【1】
Vue
1 . Vue是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
渐进式框架
Vue 是一个框架,也是一个生态。其功能覆盖了大部分前端开发常见的需求。但 Web 世界是十分多样化的,不同的开发者在 Web 上构建的东西可能在形式和规模上会有很大的不同。考虑到这一点,Vue 的设计非常注重灵活性和“可以被逐步集成”这个特点。根据你的需求场景,你可以用不同的方式使用 Vue:
- 无需构建步骤,渐进式增强静态的 HTML
- 在任何页面中作为 Web Components 嵌入
- 单页应用 (SPA)
- 全栈 / 服务端渲染 (SSR)
- Jamstack / 静态站点生成 (SSG)
- 开发桌面端、移动端、WebGL,甚至是命令行终端中的界面
部署
所需环境: Node.js
1 . 创建Vue项目
1 | npm init vue@latest |
2 .安装Vue依赖项
1 | npm install |
目录描述
1 . 用于了解创建好的Vue项目目录结构(下面做了一些的修改,忽略了src下的一些子文件)
1 | Vue3-Project/ |
运行
1 | npm run dev |
选项式与组合式
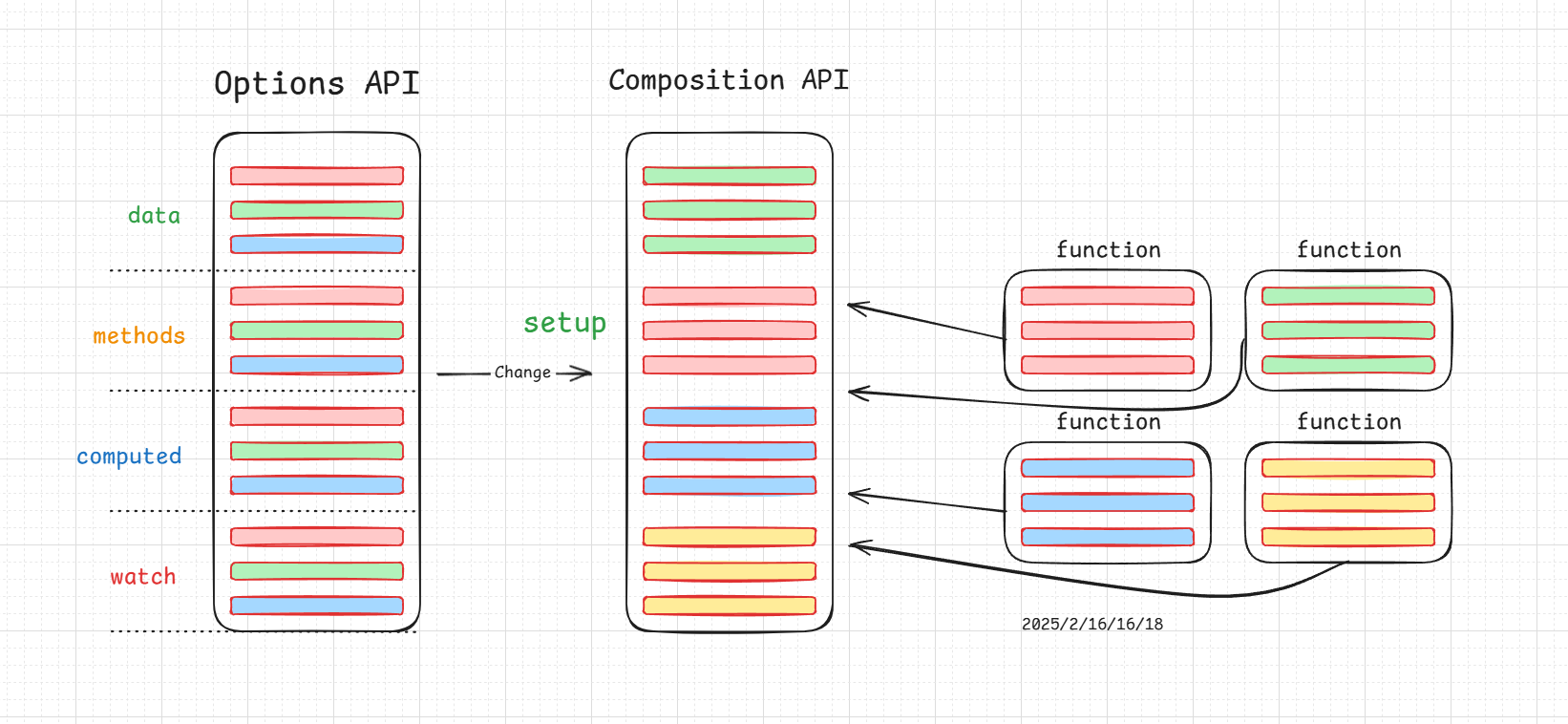
1 . 在 Vue 中,选项式 API(Options API)和组合式 API(Composition API)是两种不同的组件编写方式,选项式属于Vue2的编写风格,组合式是Vue3的编写风格。两者各有优缺点,适用于不同的场景。

我仿照
大帅老猿(掘金)的动图设计了一张简易图纸,我们也可以查看下列代码来区别两者
- 选项式 API:通过一组选项(如 data、methods、computed、watch 等)来定义组件的状态、逻辑和行为。
1 | export default { |
- 组合式 API:通过 setup 函数组织逻辑,允许将相关逻辑集中在一起,不受选项划分的限制。
1 | import { ref, computed } from 'vue'; |
2 . 可以看到,组合式编写风格是要比选项式编写风格要简洁许多的。
3 . 在Options API中的代码是需要进行严格规范的,比如,所有的方法统一写到methods()函数中,所有声明的数据必须写在data()函数中,最后通过return()函数将内容返回给渲染页面。这就导致原本一起的代码变得十分的分散,这是选项式API的一大弊端,而Composition API则更像Javascript,你声明完变量后可以立马在下面接着写方法…..
4 . 事实上组合式提供更强的灵活性和复用能力,适合大型项目和复杂业务逻辑,而选项式代码逻辑直观且易于维护。
5 . 由于我们学习的Vue3的语法,所以我们会选择更新颖的组合式编写风格。
6 . 另外,组合式还有一种更优雅的返回方法,这样就不需要在写一个return()了。
1 | <script setup> |
条件渲染
v-if
v-if 指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回真值时才被渲染。
1 . 很明显,p标签并不会在页面显示出来,因为返回值都为假。
1 | <p v-if="expression">Hello World</p> |
1 | <script setup> |
v-else
当v-if不成立时,执行该语句
1 . 我们继续沿用上面的代码,在此基础上加一个注入了v-else的b标签。expression仍为false,所以最终会显示b标签
1 | <p v-if="expression">Hello World</p> |
1 | <script setup> |
v-else-if
v-else-if 提供的是相应于 v-if 的“else if 区块”。它可以连续多次重复使用:
1 | <div v-if="type === 'A'"> |
v-show
元素无论初始条件如何,始终会被渲染,只有 CSS display 属性会被切换。
1 . v-if和v-show十分相似,但内在原理不同。当条件成立时,v-if会将元素渲染,否则不渲染,而v-show不管成不成立,元素都会被渲染,但受css的display控制是否显示在页面。
1 | <p v-show>无论如何都会被渲染</p> |
总的来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要频繁切换,则使用 v-show 较好;如果在运行时绑定条件很少改变,则 v-if 会更合适。
列表渲染
vue-for
我们可以使用 v-for 指令基于一个数组来渲染一个列表。
1 . v-for像极了JavaScript中的迭代器,例如下方代码:在p标签中,name每循环一次会抽取一次space中的值,直到最后……
2 . 结果我们会看到,我们只用了一个p标签,就实现渲染了4个p标签。
1 | <p v-for="name in space">{{ name }}</p> |
1 | <script setup> |
3 . 在上述代码中,我们也可以使用v-for="name of space",来写,in和of功能上本质是一致的。
vue-for与对象
我们可以使用 v-for 来遍历一个对象的所有属性。遍历的顺序会基于对该对象调用 Object.values() 的返回值来决定。
1 . 当我们用到数组对象时,需要分别渲染出数组中的对象时,我们同样可以使用 v-for,并且使用这一功能十分高效!
2 . 我们会使用到三个基本的属性:value、index 和 key。
- value 表示数组中每个对象的值。
- index 表示对象在数组中的下标索引。
- key 是一个特殊的属性,用于为 Vue 提供唯一标识,以优化 DOM 更新。它通常是一个字符串,可以是对象的某个唯一属性(如 id),也可以是数组的索引。
3 . 下方代码中,我们在div中注入了v-for,使用value和index将取到的值返回给p标签和img标签,这样我分别得到的值为序号,地名和图片链接。其实当我们看到结果的时候会发现,并不是p和img循环了,而是整个div元素(处container外)。
1 |
|
1 | <script setup> |
1 | .container { |
响应式
Vue.js 是一个构建用户界面的渐进式框架,其核心特性之一是响应式系统。Vue 的响应式系统允许开发者以声明式的方式构建用户界面,当数据发生变化时,视图会自动更新以反映这些变化。
1 .Vue 的响应式系统不仅仅是简单的数据绑定,Vue 能够自动追踪数据的依赖关系,只有当相关数据发生变化时,才会触发视图更新,Vue 的响应式系统与组件化架构紧密结合,每个组件都有自己的数据和逻辑,便于复用和维护,不仅如此,Vue还提供了丰富的生态系统,如 Vuex(状态管理)、Vue Router(路由管理)等,进一步增强了响应式系统的功能。
ref函数
在组合式 API 中,推荐使用 ref() 函数来声明响应式状态:
1 | import { ref } from 'vue' |
1 . 例如我们可以使用简单的响应式来实现一个按钮递增的效果。
1 | <button @click="change">数字递增{{ number }}</button> |
1 | import { ref } from 'vue'; |
reactive函数
reactive函数与将内部值包装在特殊对象中的 ref 不同,reactive() 将使对象本身具有响应性。
其实,ref也同样可以做到将对象数据类型响应化,不过它的原理也是调用了reactive函数。
1 | const Objectlist = reactive( |
